Best Image Optimization Plugin
Disclaimer up front- When choosing an image optimization service for my website I settled on Imagify and was very pleased with it. I later joined the Imagify affiliate program, so if you sign up for Imagify using any of the links here, I will get a small commission at no additional cost to you. I only recommend products and services to readers that I really believe are valuable.
An Essential Creator Tool
If you’re like me, and I’m assuming you are since you’ve found your way to this site, you want to optimize your life in as many ways as possible. I’ll cut right to the chase-
Building something of your own online is an incredibly powerful way to enrich your life. Whether it’s a major step towards financial freedom, a side hustle, or simply a way for you to express your thoughts, you’re going to need some support tools.
I could go on about all the many various directions this path could take you, but that’s a topic for another article. If you’re working online you are most likely going to be using photos in some of your content, and if you’re working with images you’re going to need some image optimization tools. That’s where Imagify comes in.
Imagify is a software tool that EXCELS at compressing images and optimizing them, so that your photos work the very best they can at enhancing your website and content, rather than bogging it down.
Why You NEED Image Optimization
If not treated properly, images can be a real pain in the ass, from a user’s perspective. You’ve probably experienced this yourself. You see something interesting online and click the link. But when you get to the page, the images just will not load. Sometimes they appear and as you go to scroll down the page, the image finishes rendering, causing the page to shift.
At the best this is annoying, causing you to lose your place. At the worst, you may end up clicking something that takes you off the page of content you’re trying to view. Suffice to say, as a creator you want to make sure the images on your website enhance the user experience rather than detract from it.
In addition to this, Google has now changed their criteria so that Core Web Vitals (how your website behaves) now contribute to your ranking. This includes to a large degree, how images render and act on your site. Assuming you want your intended audience to be able to find you through Google, this is now a really important factor to consider!
Imagify Features

The thing I like about Imagify so much is that it provides a very good “set it and forget it” user experience for the content creator. After initially setting up the plugin (more on that in a minute), I don’t really have to do anything on a recurring basis to get the benefits of the service. Once in a while, I drift over to the settings page to see what’s going on, but there sits Imagify, calmly doing its work in the background, not intruding on anyone’s time or attention. I don’t do anything.
And that’s GREAT!
There are a lot tasks that go along with running a website on top of simply writing the articles for it. Any help I can get in reducing the amount of time and effort put towards one of those tasks is more time and energy I can use to actually make good content. That’s what I want to be doing. Isn’t that what you want to be doing too?
Image Formats
The Imagify service handles all of the most common image formats to include JPGs, PNGs, and even PDFs. It can even handle animated GIFs!
WebP and Next Generation Formats
The next generation format, WebP, is a format created by Google, specifically for the web. In fact, this format has been quickly adopted and is the preferred format for showcasing images on the web. Imagify can easily convert your JPGs and PNGs to the WebP format and you can set it to do this automatically.
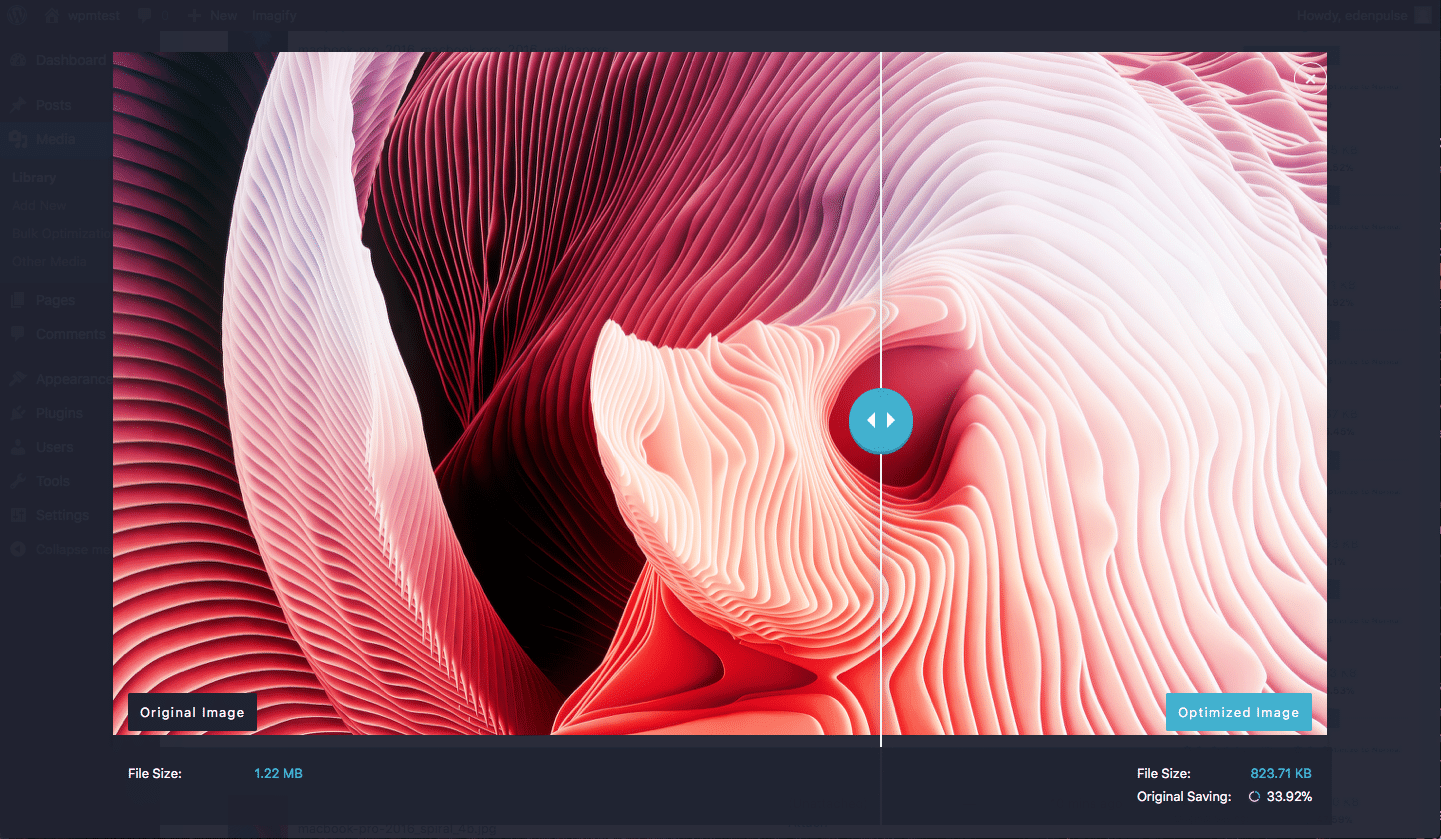
Compress Image Size
Imagify compresses the size of an image file, say one that’s 1.68 MB, and squishes it down to one that’s only 140.87 KB. That’s a whole lot smaller! The effect of this squishing down is that this now smaller and lighter image loads and displays a lot faster. For a user on mobile, this can come into play multiple times when the reader is viewing an article because there is so much scrolling back and forth on a smaller screen. The bottom line, is that it pays to have all of your images compressed as much as possible while still keeping the quality acceptable.
Easy to Use Interface
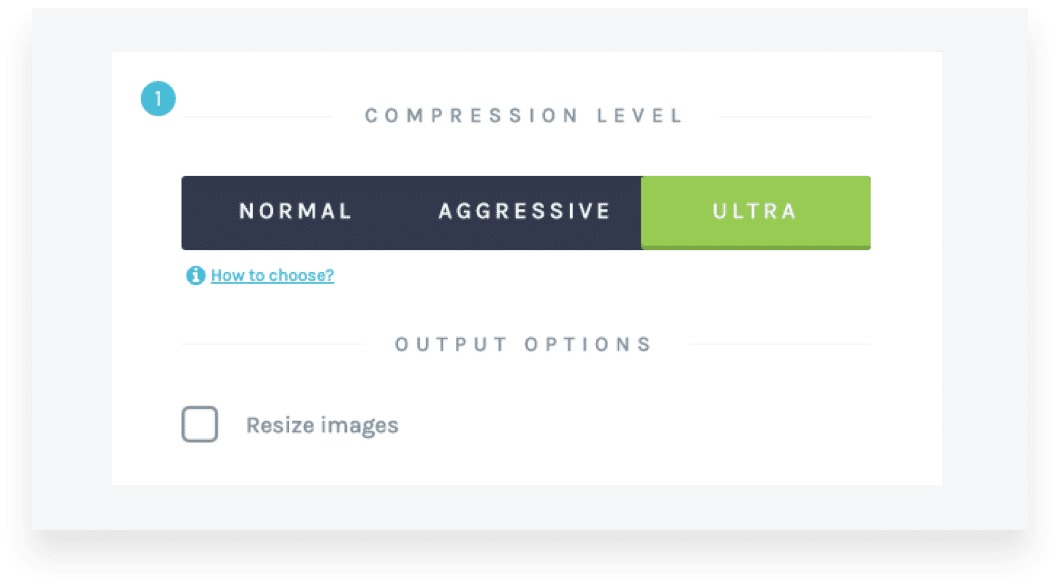
If you don’t have the time to monkey around with the dimensions of each individual image (or don’t care to), you can simply set Imagify’s Compression Level to 1 of 3 options. At the least compressed level, Normal, images are lossless, meaning there is no compromise whatsoever in image QUALITY. The Aggressive level will shrink your images down even more, albeit with a slight, barely noticeable lossy lowering in quality. At the Ultra setting you will have some loss of sharpness/quality, but the benefit is that the image will be compressed even more, allowing it to be loaded lickety split.

Image Optimizer Online
Imagify offers easy integration. It will work with your CMS (Content Management System) of choice. If you are using a non-WordPress CMS, you can simply connect it to Imagify by way of API (Application Programming Interface). All that means is that the API allows your website platform to talk to Imagify and vice versa so that they have seamless integration. You upload your images to your website CMS, the webserver sends them to Imagify in their original form, Imagify works their magic, and the now optimized images get sent back to look awesome on your website.
Imagify WordPress
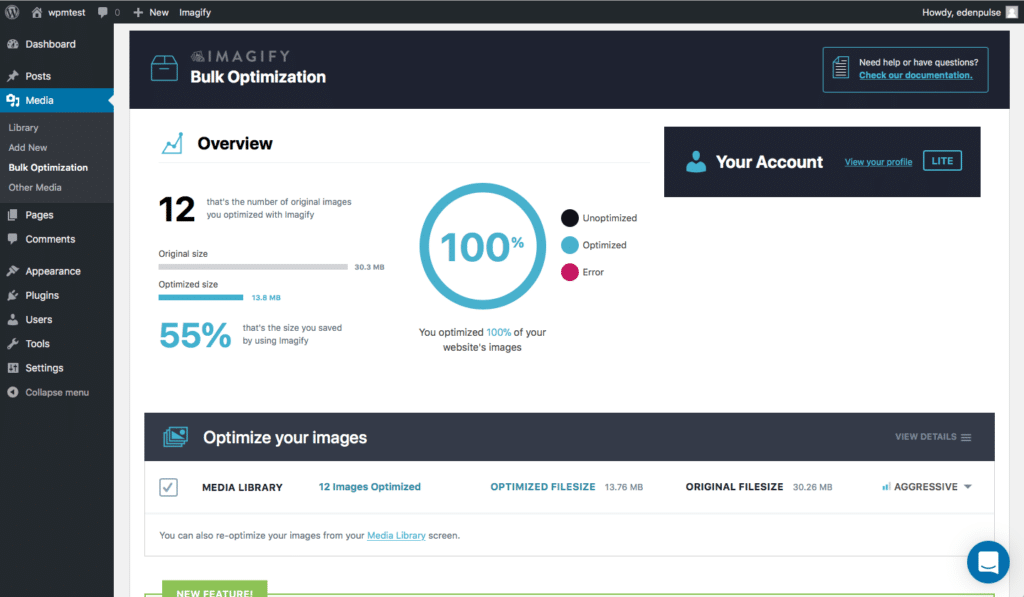
If you happen to use the WordPress platform as your CMS of choice you’re in luck! WordPress is currently the only CMS platform that Imagify supports with its own dedicated plugin. The Imagify WordPress Plugin is what I use to manage all of my image content for this website. As I’ve mentioned earlier, my experience with the plugin has been pretty headache free and I’ve been really happy with it. It works well with the theme I’m using, which is OceanWP.
There is also a Bulk Optimization option that will take care of many or all of your images at once, so you can get back to creating.
Auto Backup
On the settings page of the Imagify plugin there is an option to store backups of your original files. If you use the WordPress plugin then this option is set to ON, so you don’t need to worry about losing any of your original image files.
Speaking of holding on to things, even if you later decide to delete the plugin or stop using the Imagify service, any and all images that you’ve optimized will stay optimized and will continue working as such on your site.
Pricing Tiers
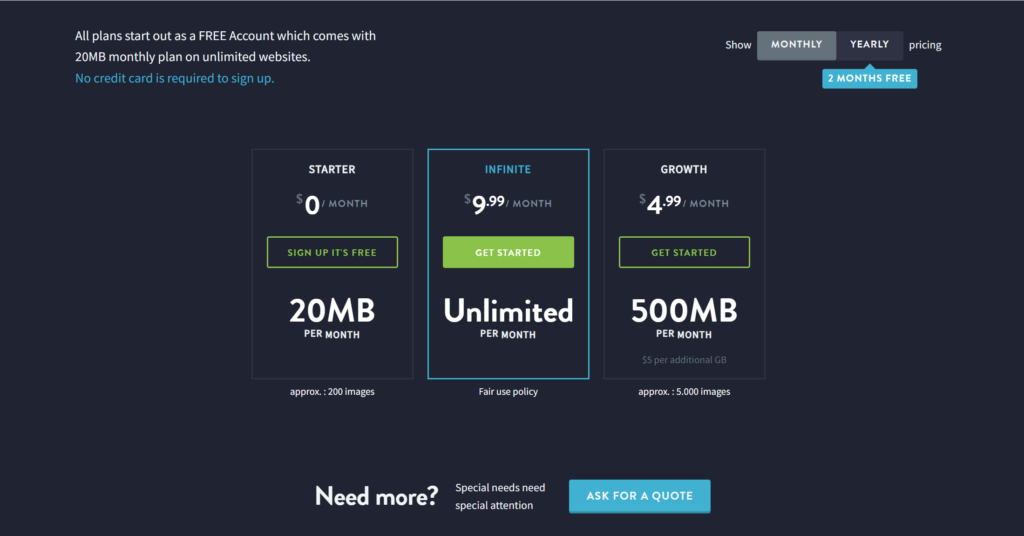
Imagify offers a few different options to meet your needs. Even at the high end it’s very affordable and there is an unpaid version as well.

Free Tier (Starter)
There is a free option if you want to just try out the service and see how you like it. If you are just starting out with your website or image needs this option might work for you for a bit. However, it will limit you in the amount of image files you can have optimized as the data limit is capped at 20 MB per month.
Entry Level Paid Tier (Growth)
The next tier, Imagify calls “Growth”. This is the most inexpensive paid tier and is the one I use. At 500 MB per month you have a lot of data you can process (about 5,000 images) and it’s still quite affordable.
Highest Paid Tier (Infinite)
The most highest paid tier that Imagify offers is called “Infinite” but it’s still only $9.99 a month. At this still very reasonable price you get to process an unlimited amount of images/data. This would be appropriate for a site that is bigger or has been around for a while, or maybe a photographer’s website.
Final Thoughts

As you can tell by now, I’ve been pretty pleased with Imagify. As an Image Optimiser, it’s one of the best. From ease of use, to affordable pricing, to features like WebP and bulk optimization, Imagify is one of the most well rounded image compression tools around.
All that being said, the most important feature that Imagify can deliver for you is that of increased website speed and improved user experience (not to mention a bump in your Core Web Vitals score). If you’d like to improve your website’s image compression and speed, you can try Imagify for yourself by clicking the link here. Till next time!